SaaS
Depo-Notes
Proofread and create accurate transcriptions for legal depositions using AI
Goal
I worked with the Co-Founder/Senior Software Engineer to build out features that met business needs. I was asked to build a payment form using stripe which in addition to processing payments can save cards for future use.
Solution
I was responsible for the front-end as well as writing Node.js Lambda Functions for use within our serverless architecture. I was thoughtful of typography and UX to make it easier for the user to digest information with clear sections.
Technologies
- React
- Material UI
- SCSS
- Bootstrap
- Node.js
- AWS Lambda
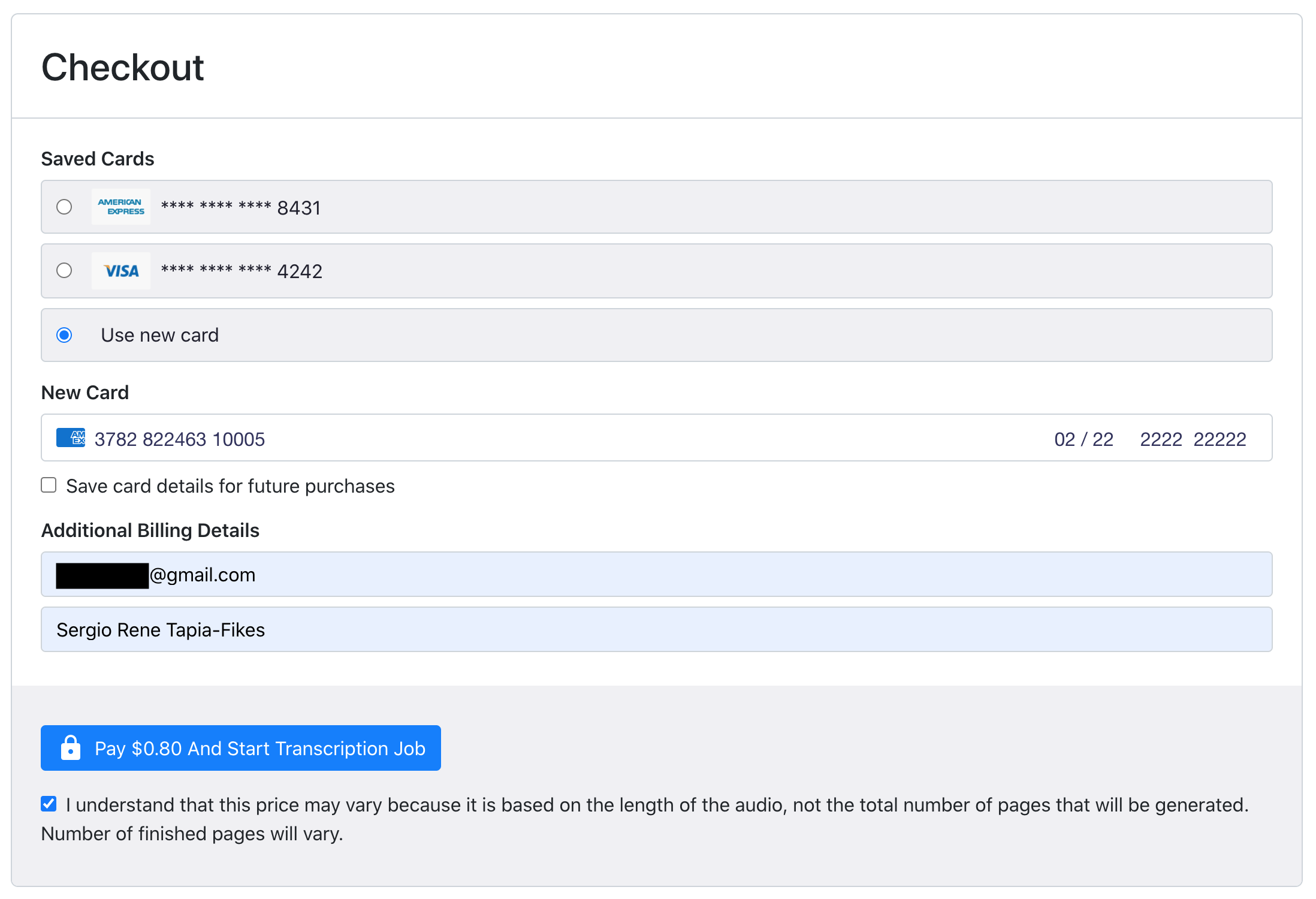
Stripe Checkout
The radio button design enables the user to select a saved card (disabling the new card section) or select "Use a new card" and enter new card details. When using a new card the user can decide whether to use the card for a one time purchase or save for future use.

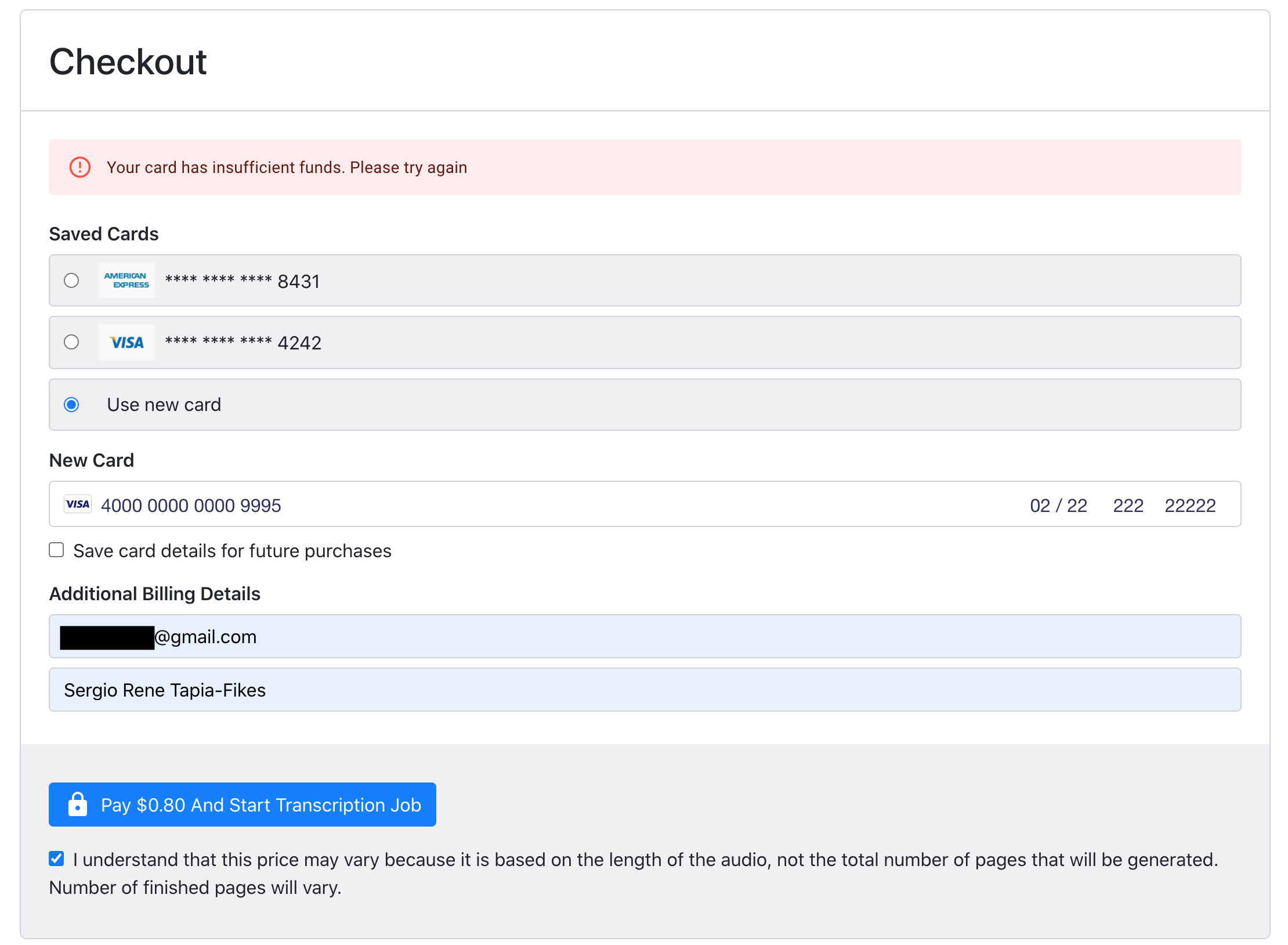
Error handling
I used Material UI's Alert Component to display the error message if the attempt resulted in an error along with a prompt to try again.

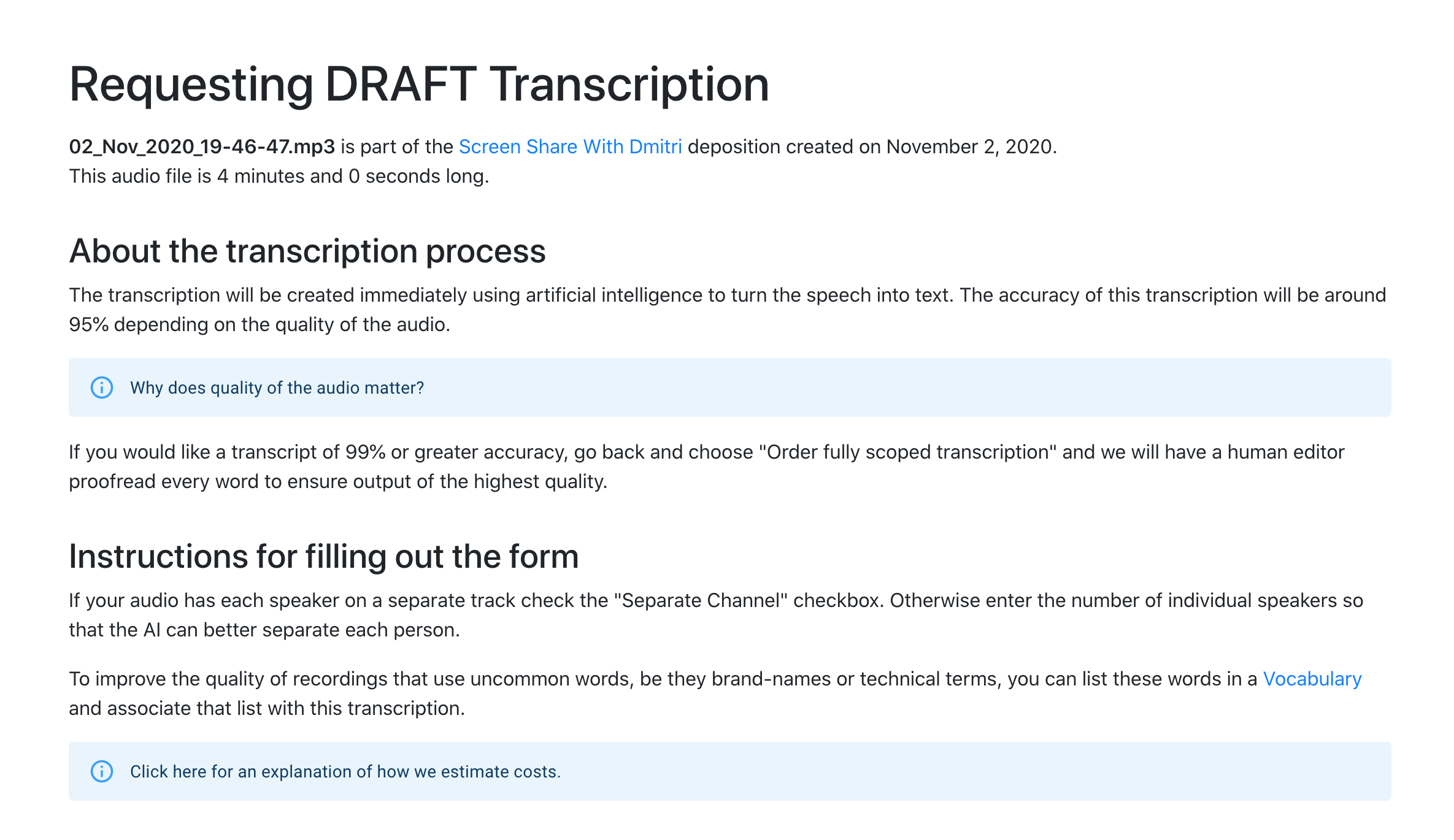
Typography and UI design
I used appropriately sized text, a container to create margins for spacing, and Material UI's Alert component with links to open modals for more information.

Lessons learned and highlights
With this project, I got the opportunity to work with serverless architecture and dive deeper into the Stripe documentation to build a custom payment form.