Website
Fuerza Generation
Nonprofit organization for economic empowerment
Goal
As the technical director for Fuerza Generation, a 501(c)(3) nonprofit organization, I was responsible for the website and supporting the technical needs of the organization.
Solution
I built the website using React, Sass/SCSS, Material UI, Apollo GraphQL, Node.js and Express. I opted for building a back-end with GraphQL with queries and mutations since the nonprofit will have needs for a more robust web application in the future with a potential SaaS so I set up the architecture for those needs.
Technologies
- React
- Material UI
- SCSS
- Styled Components
- Node.js
- Express
- GraphQL
- Apollo
- AWS
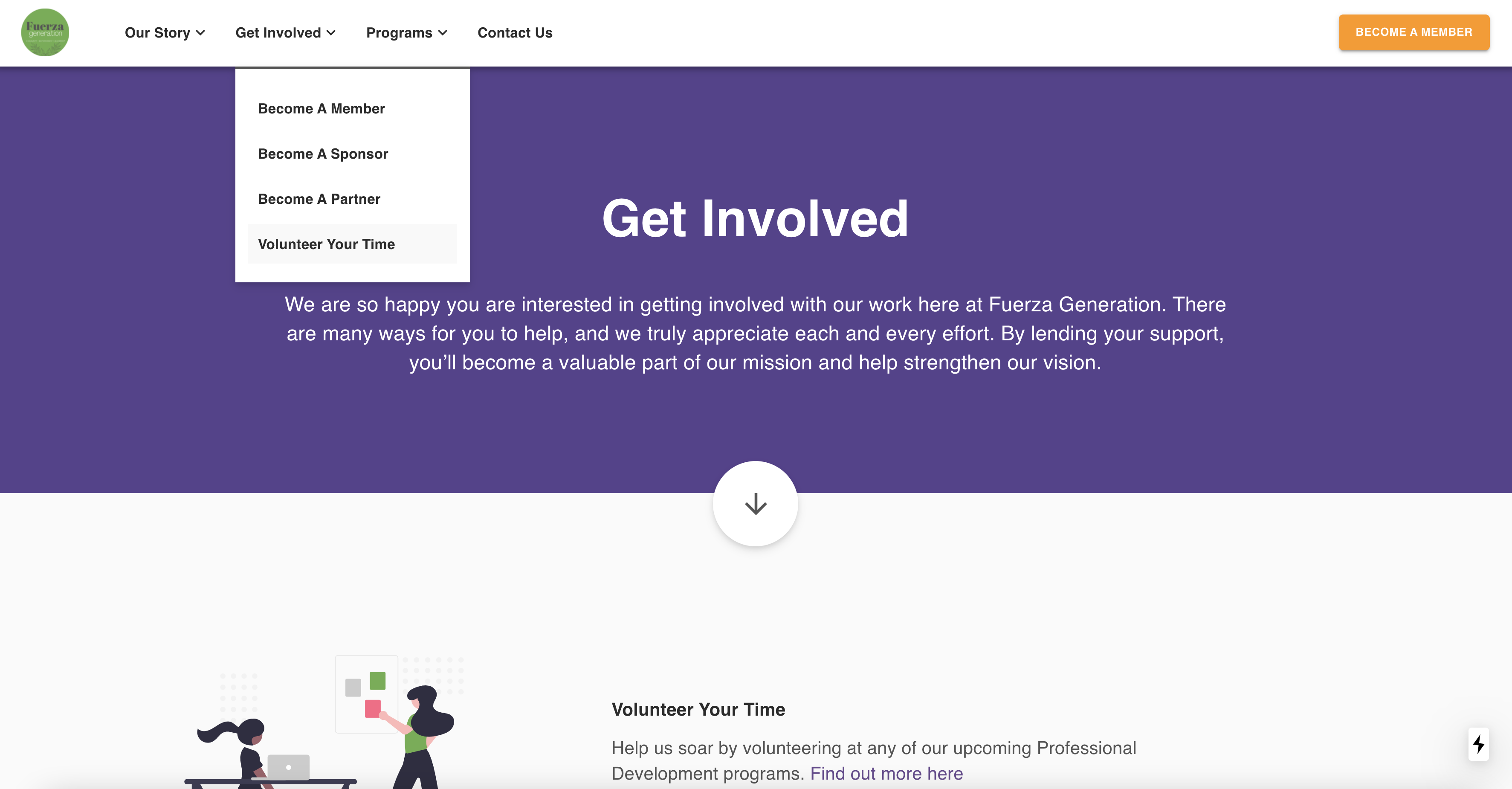
Intuitive navigation and inviting color scheme
I created a resusable title section design with different color variants. I also used a minimalistic design for the content of pages with fun images to accompany information and plenty of white space.

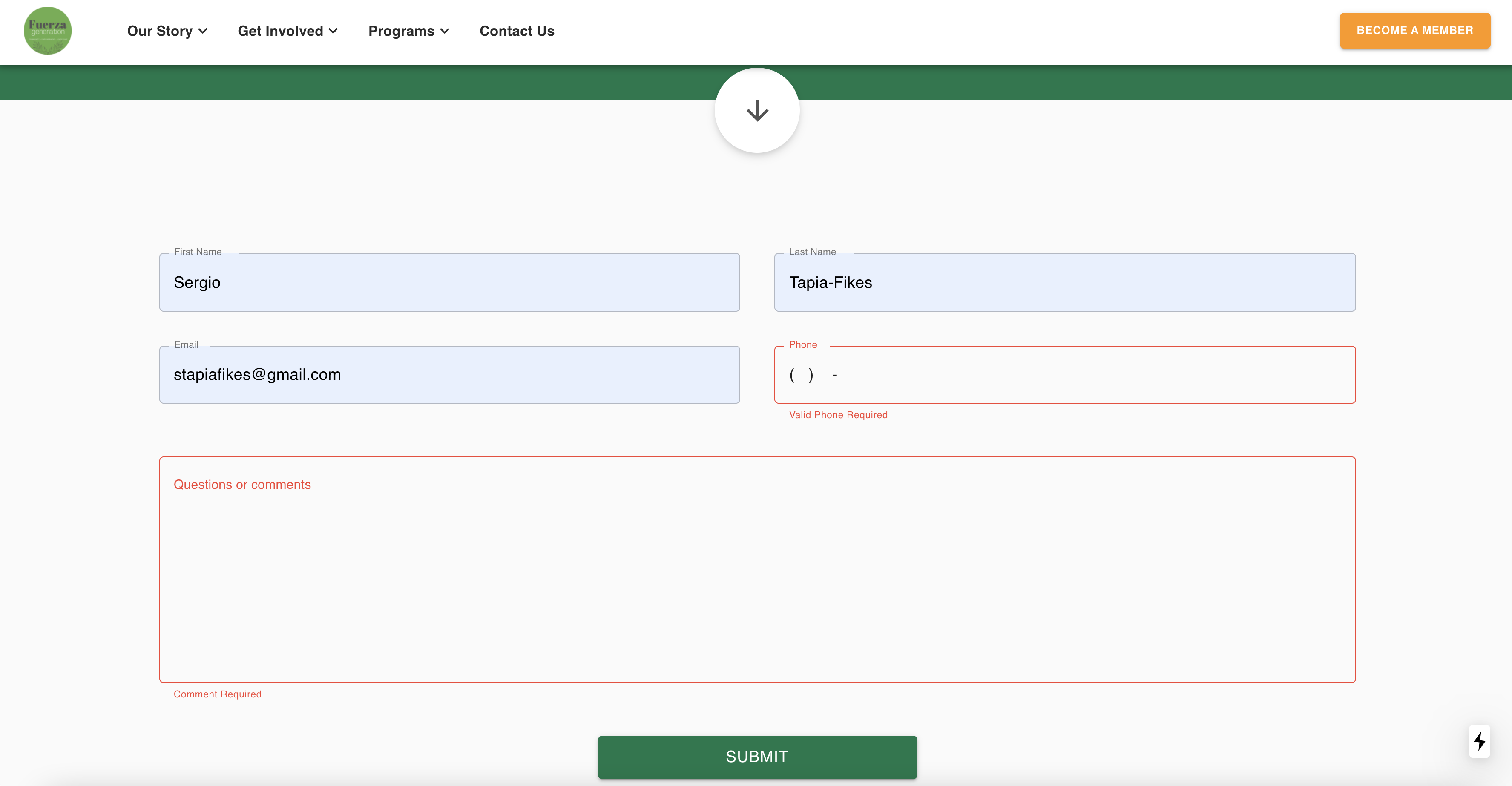
Form Validation
Displayed error messages to prompt the user to fill out required fields.

Mobile Menu
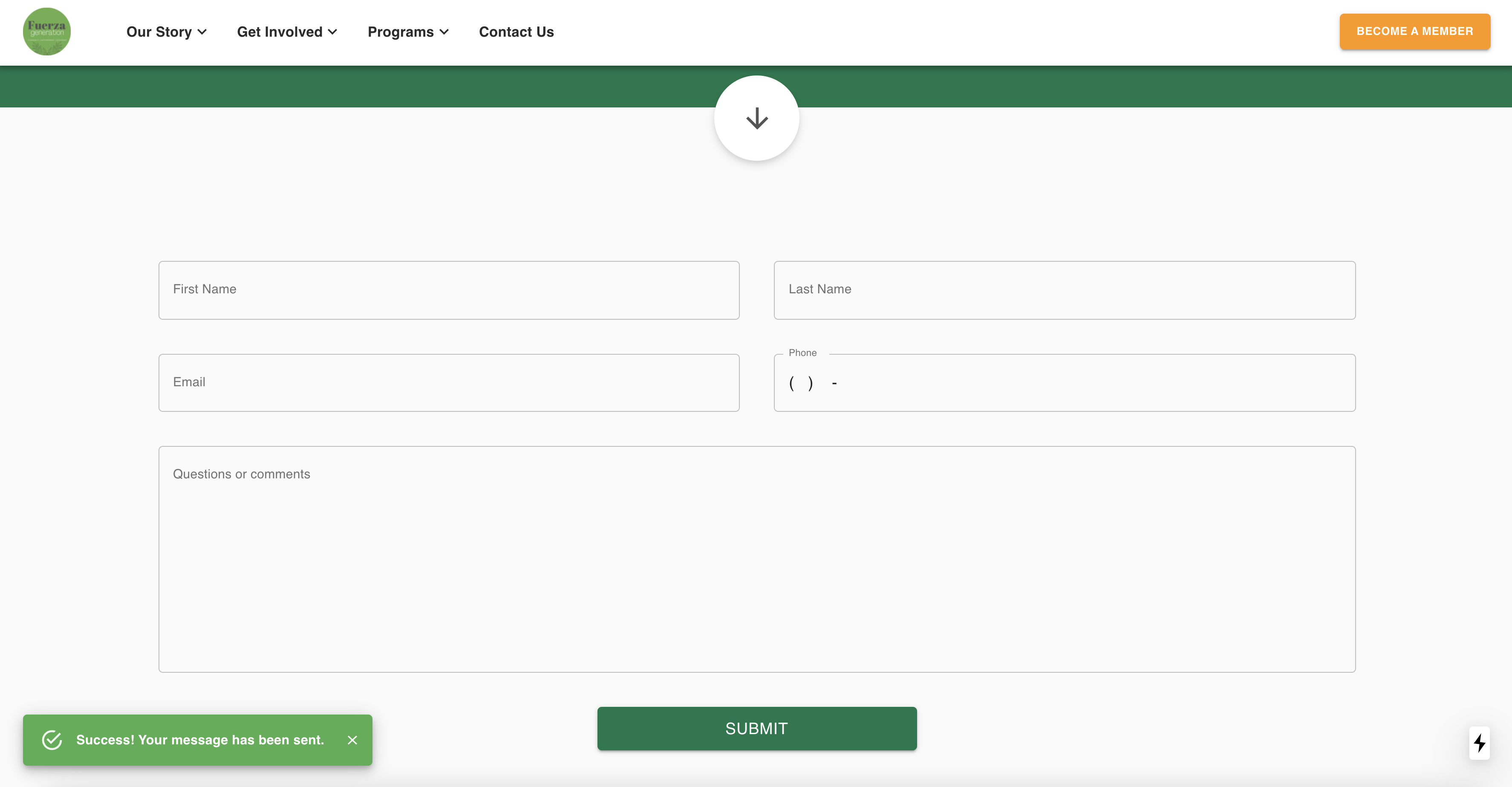
Snack Bar Alerts
After the user submits the form, I cleared the form and used Material UI's snack bar alert to display either a success message or an error message.

Lessons learned and highlights
I enjoyed building out the user interface and creating animations and visual effects while staying minimalistic.