Social Media
LinkedIn Clone
LinkedIn Page Feed
Goal
Build the LinkedIn Home Page Feed including viewing posts, comments and interactions as well as creating new comments. The primary goal was to demo my ability to rapidly proto-type and build feature rich applications.
Solution
For this project I chose to use Next.js, Prisma ORM and a SQLLite DB to be able to rapidly build out a LinkedInClone that could easily be set up on another machine with seed data. Using Next.js, I was able to quickly build client-side and server-side logic. Prisma allowed me to rapidly build out queries as well as seed the DB. SQLLite was fast to set up and enabled me to get a self contained app with persistent data.
Technologies
- TypeScript
- Next.js
- React
- Sass/SCSS
- Prisma
- SQLLite
- Node.js
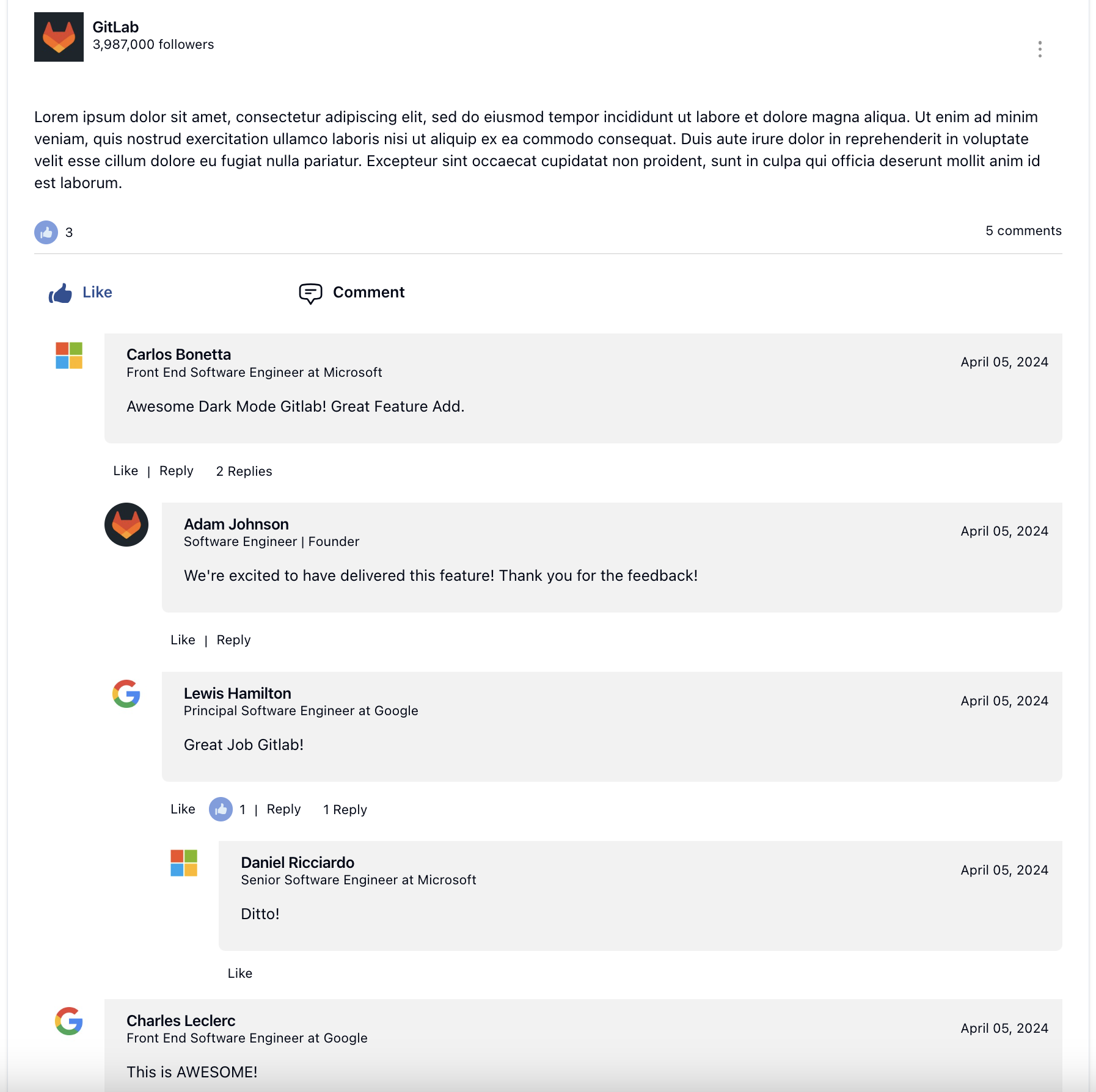
View Post Reactions & Comments
Can view individual post, comments, and reactions on the page feed for the signed in account.

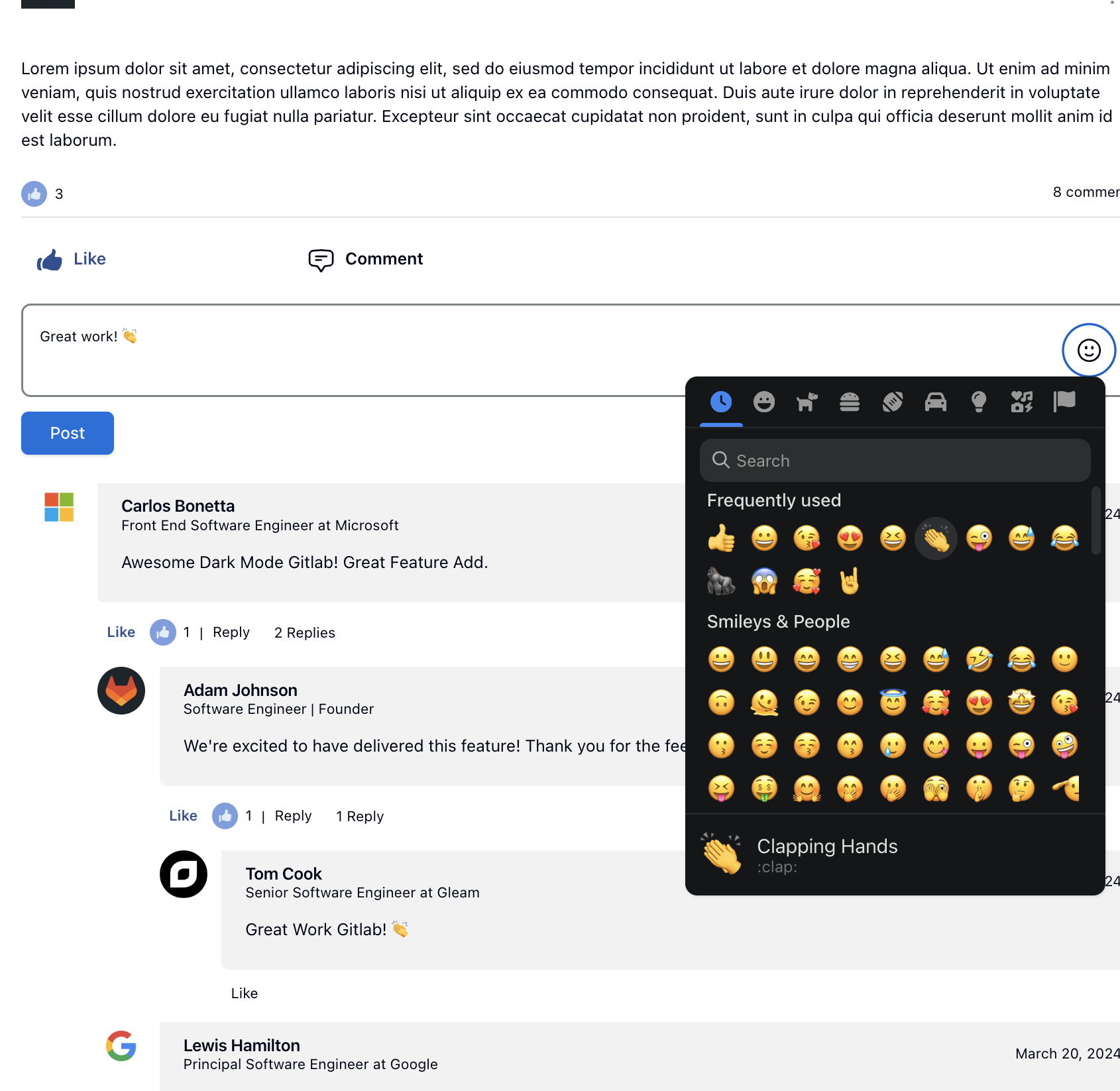
Add Comments
Supports commenting on posts as well as replying to existing comments. The TextArea component supports a menu for emoji selection. Replying to comments was resticted to 2 levels deep with a client side validation that checked comment depth.

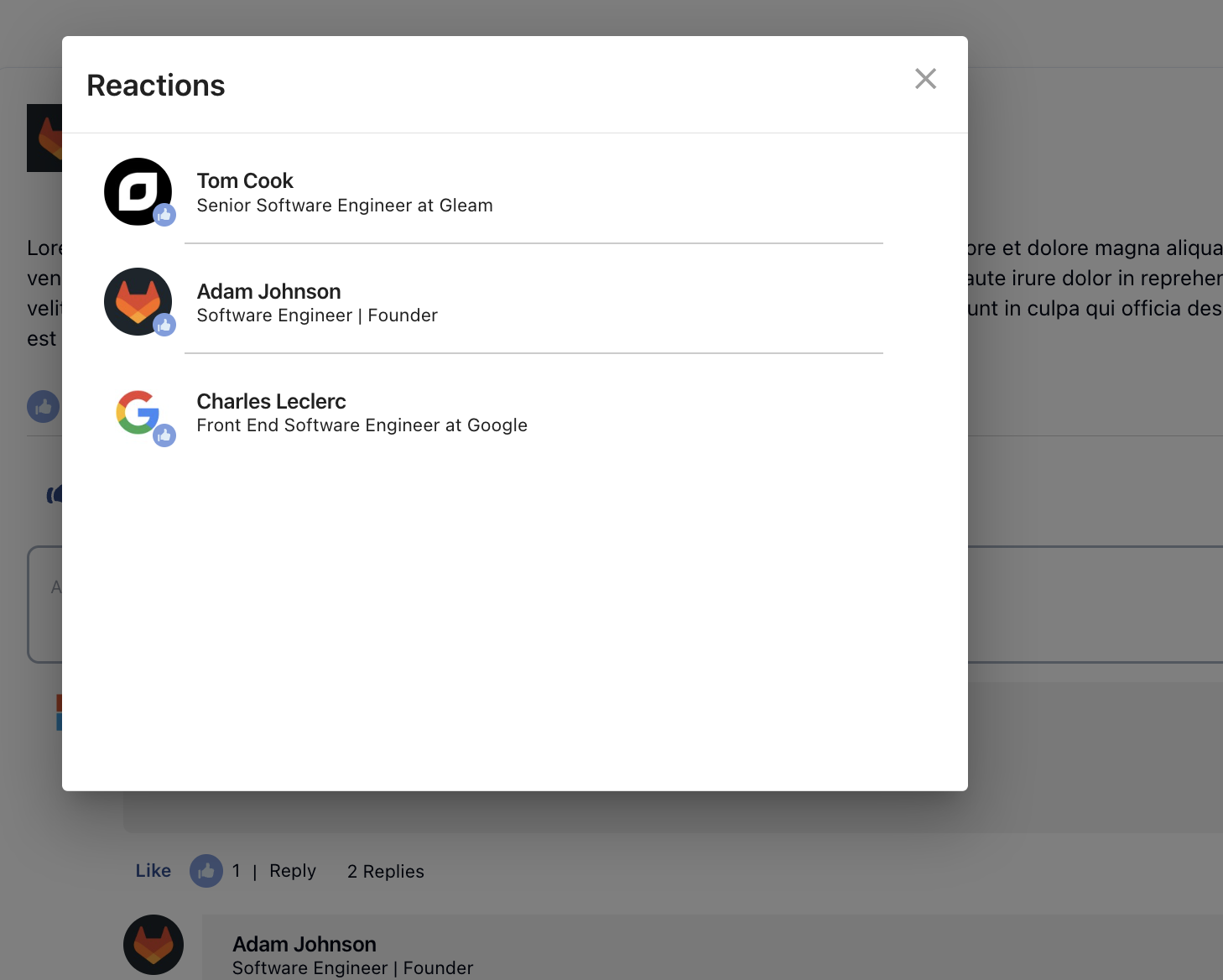
View Reaction Insights Modal
View Who Reacted to a Post or Comment.

Lessons learned and highlights
With this project, some experiences that stood out to me were designing a schema to support nested comments, implementing recursive comment retrieval and displaying this relationship in the UI.